Introduction to This Adobe XD Display Mockup
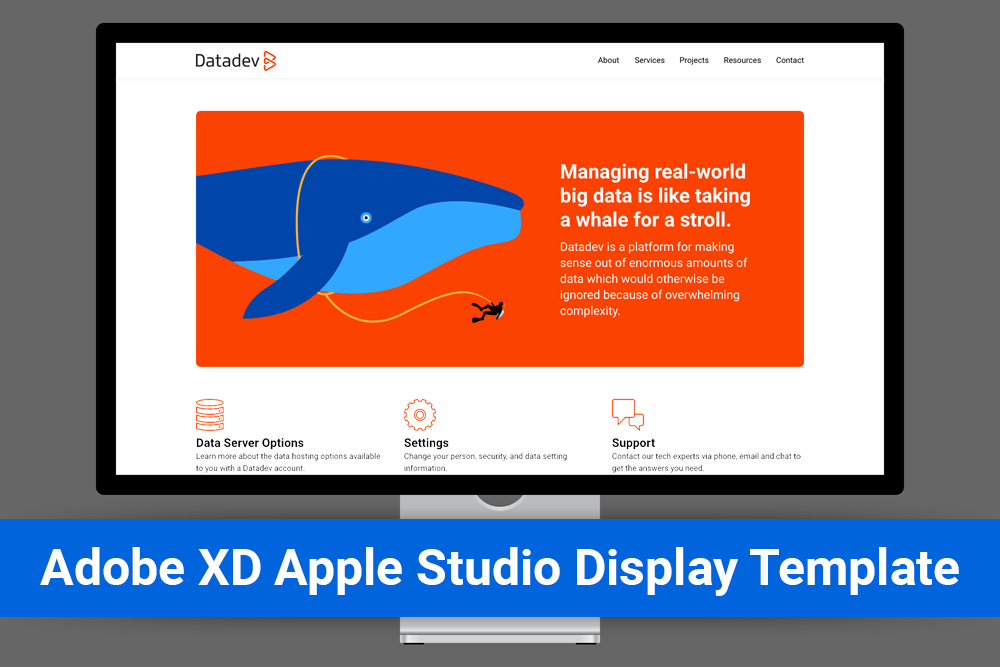
I have created an Adobe XD monitor or display mockup file based on the Apple Studio Display. The purpose is so presentations can look like actual monitors rather than rectangles, meaning a bit more realistic.
I created a fake company name (Datadev), fake logo, fake content, and so on with the purpose of making it look more like an actual interface. Those icons should not be used in any commercial or personal work. The display mockup files, of course, may be used in any work, provided you do so according to any Apple limitations.
Required Software
Optional Fonts
- Google Fonts: Roboto (Regular and Bold)
- These can be replaced with the fonts of your choice.
The Adobe XD Display Mockup Template File

Dimensions of the Display Screen: 1,920px wide X 1,080px high
Dimensions of the Display Mockup Adobe XD File: 2,260px wide X 1,790px high (which accounts for all of the space around the screen)
12-Column Grid: I used a grid consisting of 90px-wide columns with 40px of space between them, but you can change them based on your own needs.
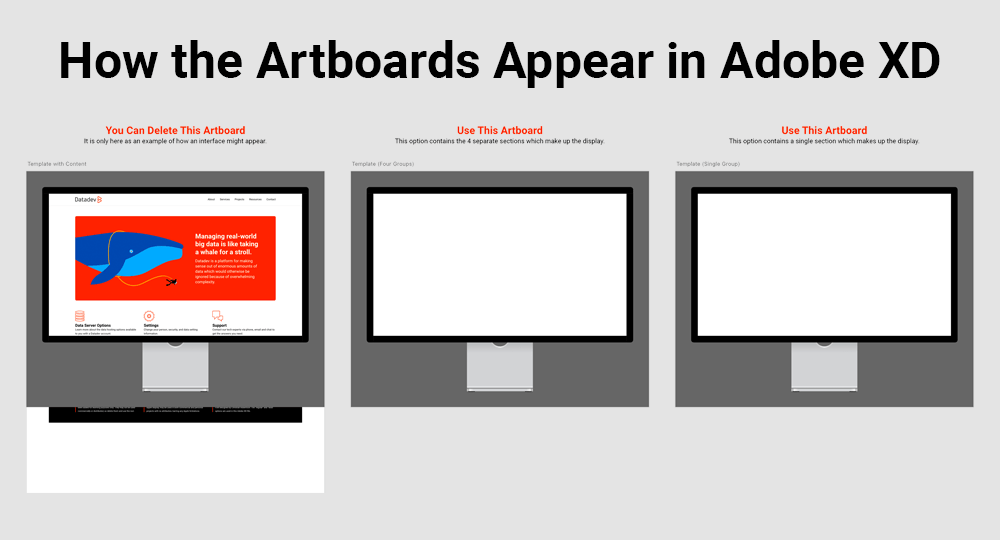
Adobe XD File Artboards: There are 3 artboards in the Adobe XD file. The first one contains the web interface mockup, which you can delete after you see how it works. The second contains the display template alone in four groups (top elements, left, right, and bottom). The third contains the display template alone in a single group.
Artboard with 4 Groups: I created the second artboard with four groups in case there were any issues with presenting and selecting active items below the template design in the XD layer order. You probably won’t need this one, as the single group artboard will most likely work best. But it’s there if you need it.
Additional Height Requirement: Because the template contains a mockup of a monitor, which has the metal base and background color, you will need add exactly 540px of height to the bottom of each artboard. This will ensure the bottom content in your design—probably the footer—shows up in the expected place.
Layer Order Reminder: Remember to keep the display template layer/s above all of the content you create. That ensures your design scrolls below the monitor/display.
Locked Layers: Note that the display elements within the Adobe XD layers are locked so you don’t accidentally move them. you can unlock and edit them if you want to.
Download the Adobe XD Template File
Contact the Author
Please feel free to contact me. If you have a useful question or comment, I’ll add it here with my thoughts as appropriate, though I will never post your name or email address.
Bill Adams
[email protected]
If you would like to speak to someone at Streamline about a project, please contact us any time.